Want to make your blog posts seem less cluttered? Or show only summaries? Blogger now lets you have expandable posts to they appear in condensed form on your main page, but allows readers to "read more" if they want. It's a great way for readers to easily find the content they are looking for without having to scroll through long articles.
Here's how:
Here's how:
- Open up a New Post in Blogger.
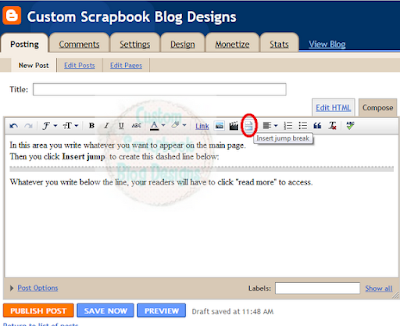
- Write out your blog post as you normally would. But where you want the summary (or whatever part of the blog post you want to appear on the main page) to end, Click Insert jump break from the toolbar.
- Publish post as you normally would.

If this method works for you, great. If it doesn't, no worries - it just means you have a customized template. Follow the following steps
- Under Design, click Edit HTML.
- Check the “Expand Widget Templates” option and locate (use the ctrl button and f to "find" the following HTML code: <data:post.body/>
- Right underneath that, paste the following code:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
4. Click on Save Template.
Did that work for you?
Did you find this tutorial helpful? Share my button!
Looking for a particular tutorial? Let me know!








0 comments:
Post a Comment
Thanks for visiting Custom Scrapbook Blog Designs.